LSEG

PROJECT INFO
- CLIENT: LSEG
- DATE RELEASED: 2021- 2023
- MY ROLE: Senior UX Designer
- TAGS: financial data, enterprise platform, finance, product design, SaaS, B2B, B2C, fintech API, productivity tools
Overview
LSEG is one of the world’s leading providers of financial markets infrastructure and delivers financial data, analytics, news and index products to more than 40,000 customers in 190 countries.
LSEG Workspace gives access to the broadest and deepest coverage of financial data, news, analytics and productivity tools – all in a highly customized experience built for wealth advisors, research analysts, portfolio managers, investment bankers, traders or financial developers.
Workspace’s intuitive, browser-like navigation makes it easy to find and analyse content or monitor the markets across multiple displays.
My Role
At LSEG I was Senior UX Designer leading enhancement projects for LSEG Workspace platform. As a Senior UX Designer for LSEG Workspace, my role was pivotal in shaping the user experience across a diverse range of financial data applications and instruments. My responsibility was ensuring a cohesive and user-centric design approach that aligns with the platform’s overarching goals, while also meeting the unique needs of each financial application.
PROJECTS
Hints and Tips for Workspace search and autosuggest functionalities
Overview
Autosuggest search is a platform service that provides targeted and relevant suggestions on millions of structured and unstructured documents to users. It is an entry point into the platform that understands user workflows and helps with searching on all our available content across different access points.
Project objective
The primary goal of this project was to improve the user experience of the LSEG Workspace search and autosuggest functionality by implementing a hints and tips feature. The intention was to empower users with a more intuitive and efficient way to leverage the search capabilities within the platform, ultimately enhancing their overall experience.
Discovery
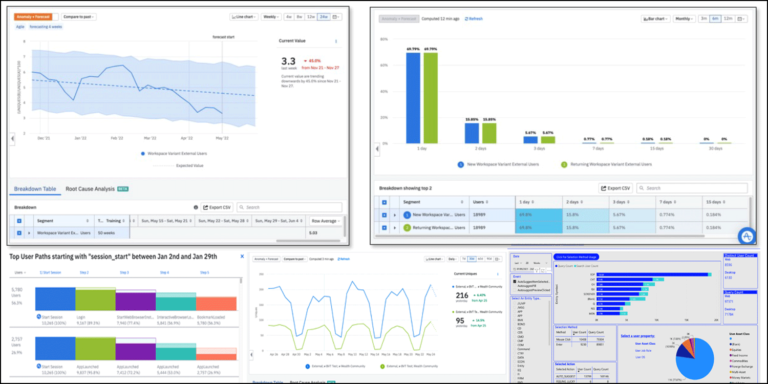
Using advanced analytics tools – Amplitude and PowerBI – to identifying common pain points and areas where users struggled to effectively use the search feature and specific search commands.
Search operators usage by user communities - autosuggest event - overall usage, stickiness, usage path, etc.
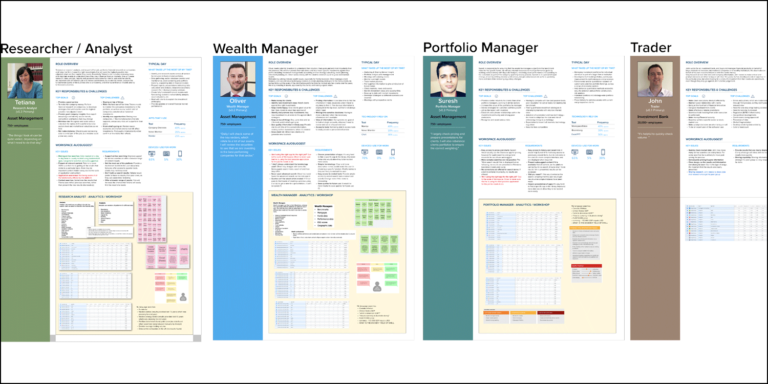
Conducting in-depth user interviews and surveys to understand the current challenges users faced with the existing search functionality. Based on research insights and analytics creating user personas and user archetypes.
Workspace personas
Ideation and Prototyping
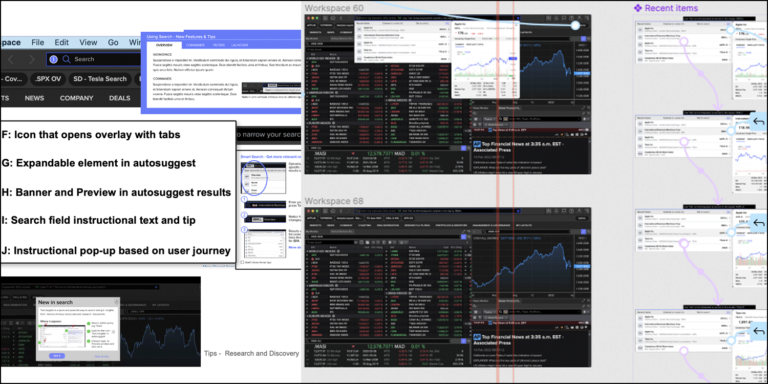
Collaborating with cross-functional teams, including product managers and developers, to brainstorm ideas for improving the search experience. Creating conceptual designs for the hints and tips feature, considering different modalities such as tooltips, guided walkthroughs, and contextual hints.
Developing interactive prototypes to visualize how the hints and tips feature would integrate with the existing search interface. Iterating on designs based on feedback from stakeholders, ensuring the prototypes align with user needs and expectations.
Hints and tips conceptual designs and prototypes
Conducted expert evaluation and competitor analysis of current implementation of notification functionality in common social platforms.
User Testing and Design
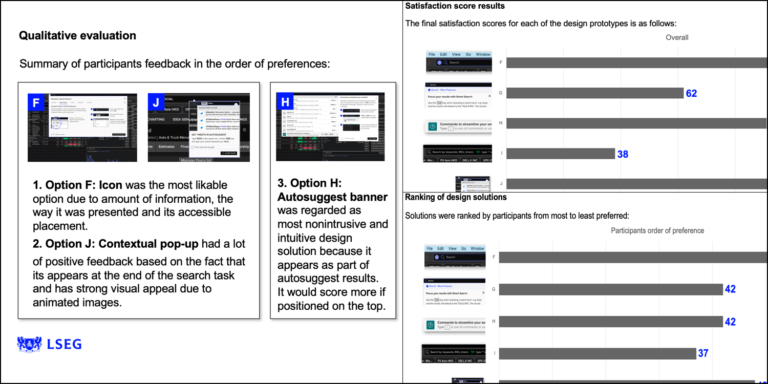
Conducting usability testing with real users to gather feedback on the prototype. Using Likert scale to measure user preferred solution, user attitudes and behaviours towards it
User testing sessions
Assessing and summarising how well users understood and utilized different option for the hints and tips designs. Applying qualitative and quantitative approach to suggest preferable solution to the stakeholders.
Stakeholders report
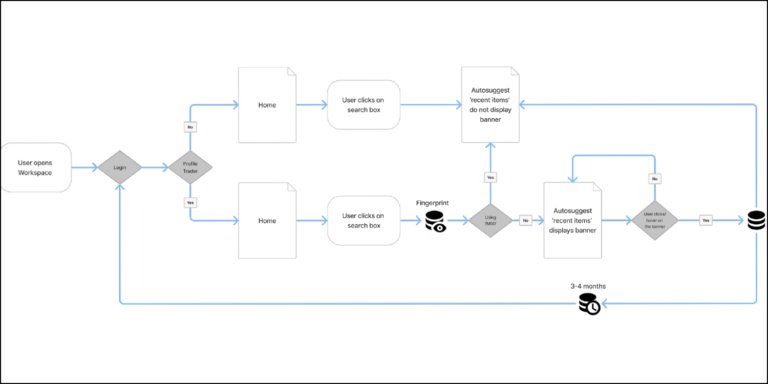
Defined mechanism how Hints and Tips feature will be generated and integrated within existing customer workflows. Working on the information architecture of the hints and tips, ensuring that the guidance provided is contextually relevant and doesn’t overwhelm users. Creating epics for specific use cases across platform.
Business rules for Hints and Tips feature
Outcome
The implementation of the hints and tips feature resulted in a more user-friendly search experience within LSEG Workspace. Users reported increased confidence and efficiency in utilizing the search functionality, leading to a positive impact on overall user satisfaction. The iterative design process, rooted in user feedback, ensured that the solution evolved to meet the dynamic needs of the user base.
Redesign Filtering Functionalities for News Monitor v 2.0
Project objective
The primary goal of this project was to redesign user experience of core filtering functionalities Sources and Topics to align with new LSEG Workspace design system. Crucially, the project aimed seamlessly migrate the filtering functionalities for sources and topics from v 1 to v2 of News Monitor and to preserve user-generated customized news results during the transition, ensuring a smooth and familiar experience for existing users.
User Research and Analysis
Collaborating closely with product managers, developers, and other stakeholders to understand the technical constraints and possibilities of migrating features from 1.0 to 2.0.
News Monitor v1 sources and topics
Conducting a competitors analysis to define taxonomy hierarchy and interaction style that aligns with user mental models and expectations.
Interaction style and behaviours
Design
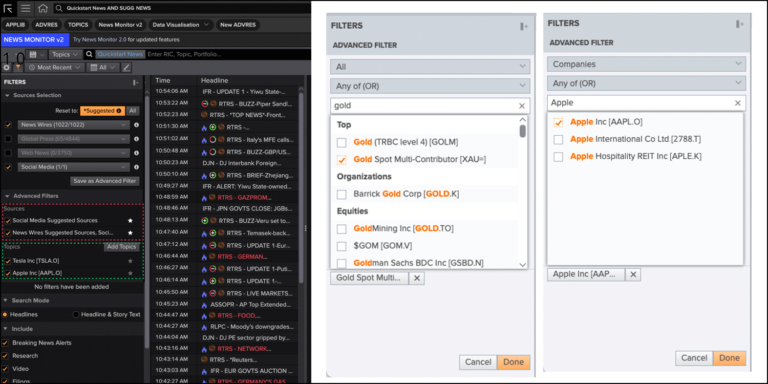
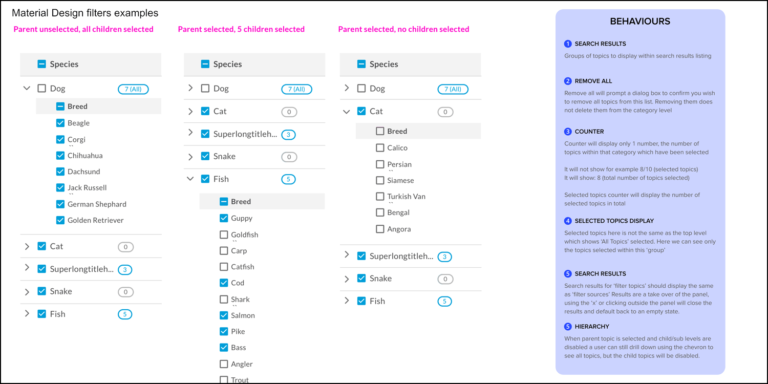
Creating wireframes and interactive prototypes to visualize how the filtering functionalities would be presented in News Monitor 2.0. Mapping out the structure of source and topic filters to accommodate both existing and potential future needs.Ensuring the design supports efficient customization and provides a user-friendly interface for managing sources and topics.
Wireframes and interactive prototypes
Migration strategy and implementation support
Collaborating closely with the development team during the implementation phase, providing support and clarification on design elements. Conducting design reviews to ensure the final implementation aligns with the agreed-upon design principles.
Wireframes and interactive prototypes
Outcome
The successful implementation of the project resulted in a seamless transition of filtering functionalities from News Monitor 1.0 to News Monitor 2.0. Users were able to retain their customized news results, preserving their personalized experience. The iterative design process, user testing, and collaboration with stakeholders contributed to a migration that met both technical requirements and user expectations, ultimately enhancing the overall user experience on the LSEG Workspace financial data platform.